
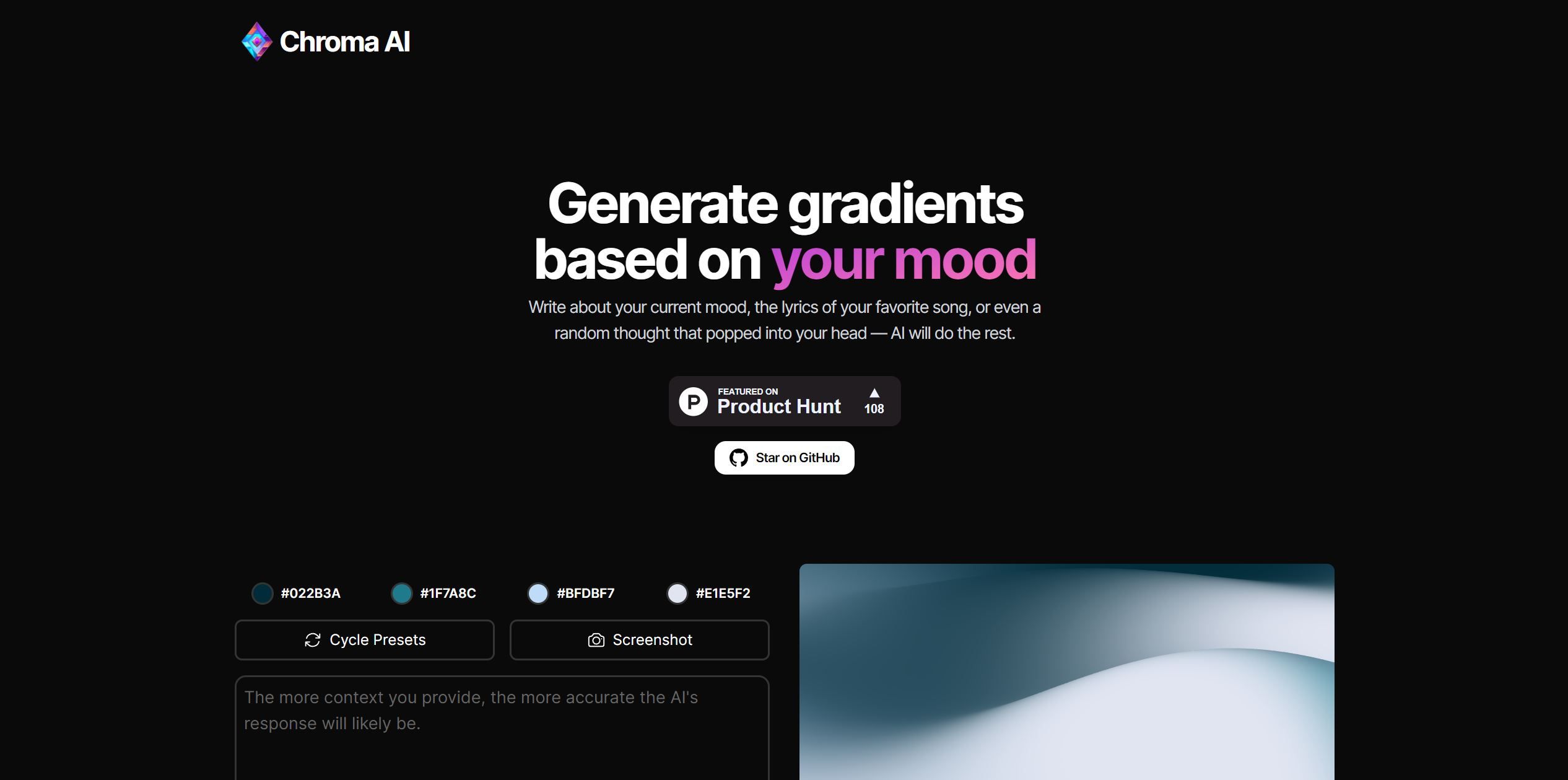
Chroma AI is an innovative AI-powered tool that enables users to effortlessly generate stunning gradients based on their current mood, favorite song lyrics, or random thoughts. By inputting their mood or idea, users can harness the power of AI algorithms to create aesthetically pleasing color gradients that accurately reflect their emotional state or desired visual aesthetic. Key Features: Mood-Based Gradients: Generate color gradients based on users' current mood or desired emotional tone. Lyrics-Inspired Gradients: Create gradients that reflect the mood and essence of favorite song lyrics. Random Thought Gradients: Generate unique color gradients based on random thoughts or ideas. Default Color Palettes: Access default color palettes, including Cycle Presets for dynamic gradient effects. Open-Source Project: Developers can utilize Chroma AI's code and APIs to integrate the tool into their own applications or customize its functionality. User-Friendly Interface: Easy-to-use tool for designers and individuals looking to create visually appealing color schemes. Versatile Applications: Suitable for web and graphic designers, marketers, and anyone in need of aesthetically pleasing gradients. Use Cases: Web and graphic designers seeking visually appealing color gradients that accurately represent specific moods or aesthetics. Marketers aiming to create designs that evoke certain emotions or align with specific brand tones. Individuals looking to explore the connection between music and visuals by generating gradients based on favorite song lyrics. Designers and artists seeking inspiration through random thought prompts and unique color combinations. Developers interested in integrating an AI-based gradient generation tool into their own applications. Chroma AI is a powerful tool that empowers users to effortlessly generate captivating color gradients, enabling designers and individuals to express emotions, create visually stunning designs, and explore the connection between color and mood.